
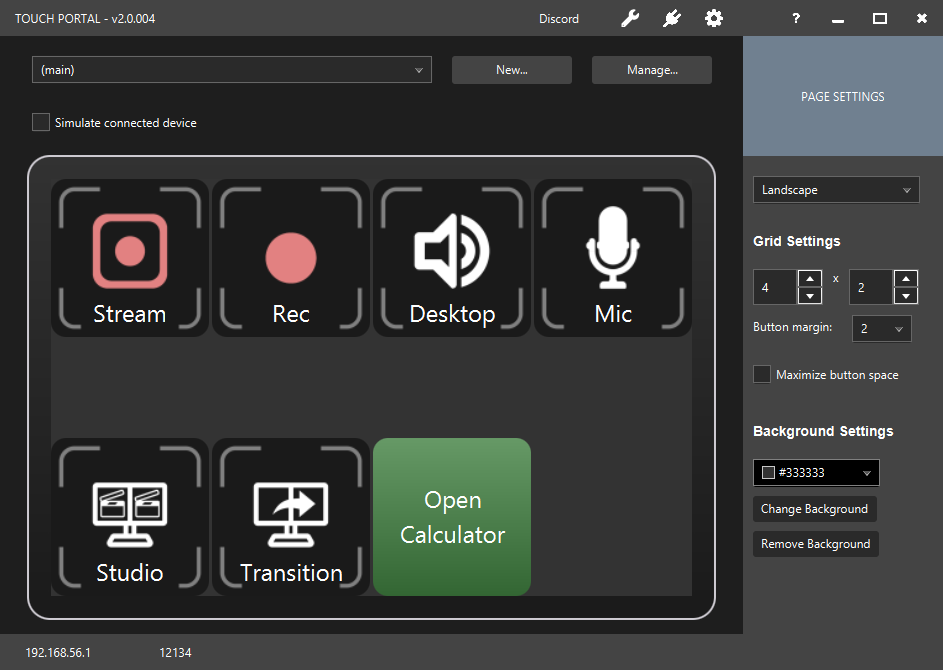
In our previous guide we ended up with an OBS page with an additional button to open the Windows calculator. This page is called "(main)" which is a Touch Portal constant representing the page first opened on your mobile device.

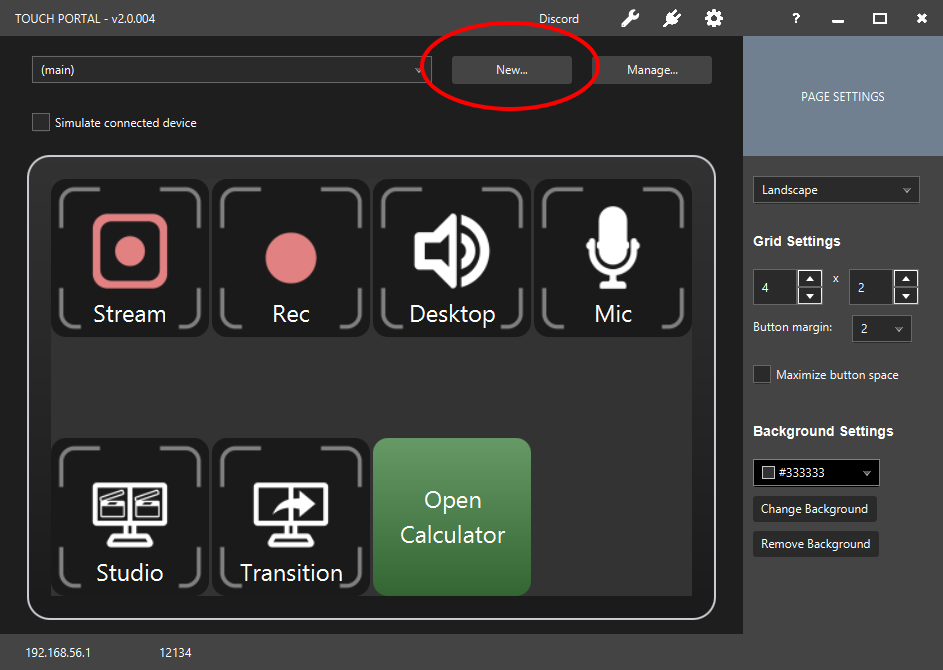
In this guide, we will create a new page. Click in the "New..." button which will open a popup where you can specify the name of the new page.

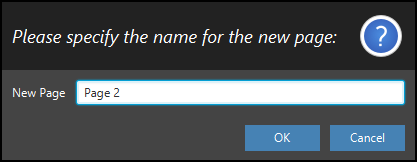
Name it "Page 2" and press "Ok"

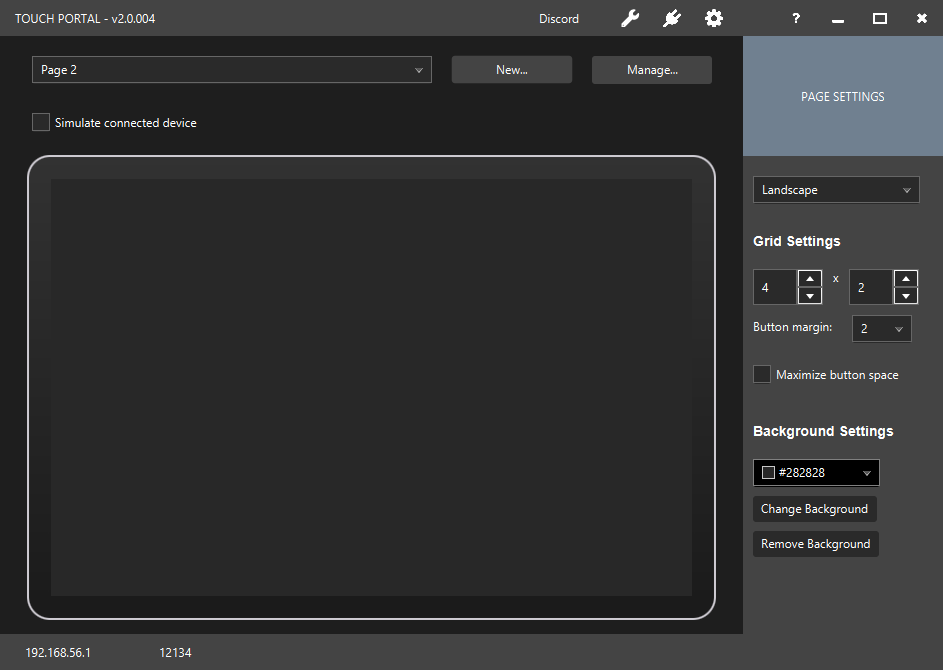
You will now see your newly create page in the main screen. The page is empty.

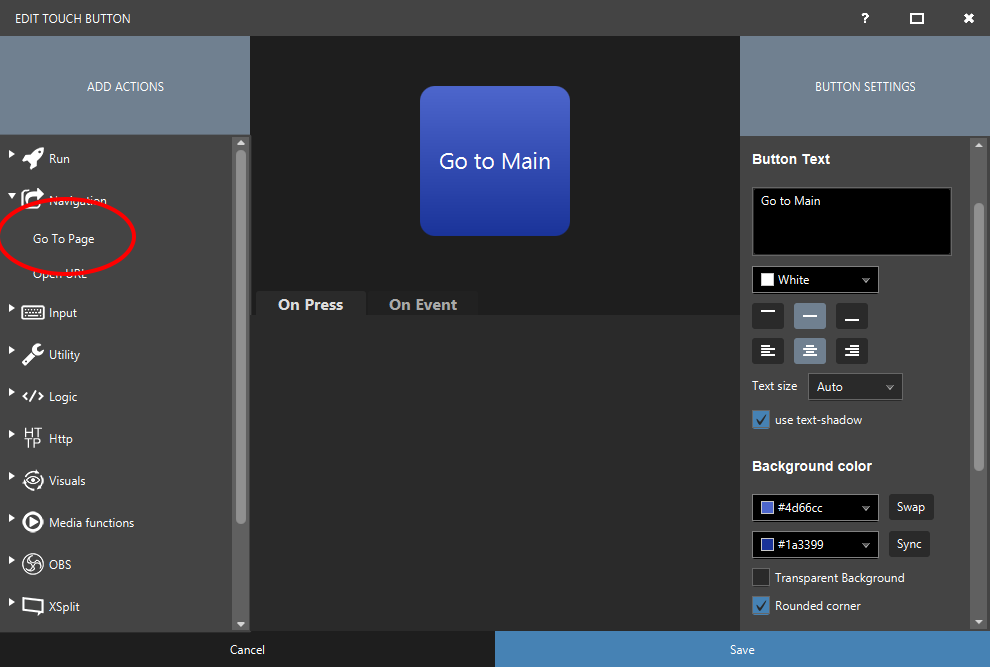
Now click the first button on the page to open the button detail screen. Create the same visuals for the button as we did and add the "Go to Page" action from the navigation category.

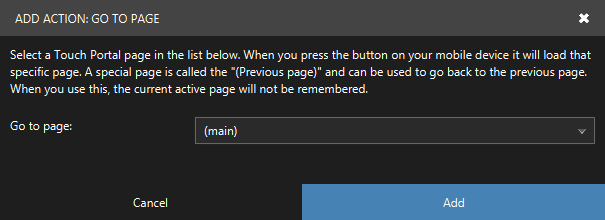
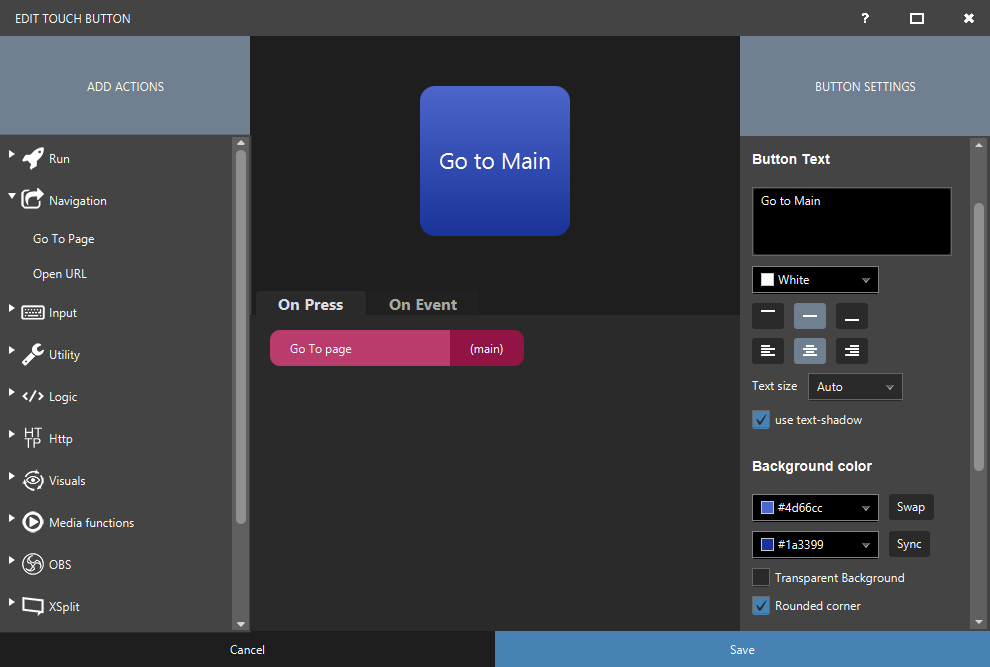
In the popup select the page named "(main)" which is the main page of Touch Portal. Click on "Add" to add the action to our button.

We have now created a button that will open the "(main)" page when you press the button. All navigation is done through the mobile device. Selecting a page in the desktop environment does not change the page on your mobile. You need to use buttons like we just created.

Now we can go back from "Page 2" to our main page but we still cannot go to "Page 2" because we also need a button to navigate from the main page.
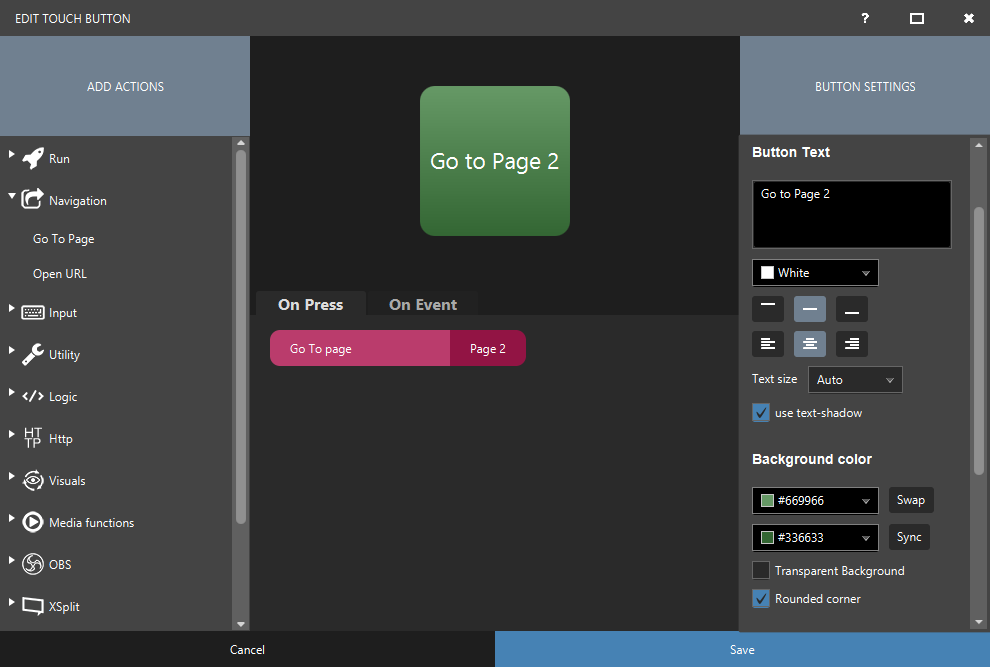
So we are going to use the last free space on our main page to create a navigation button like we did on "Page 2".

If you press the newly created buttons on your pages on your mobile, you should be able to navigate between your two pages.
